SCSSでメディアクエリを使う(ブレイクポイント可変)
SCSSでメディアクエリを使う(ブレイクポイント可変)
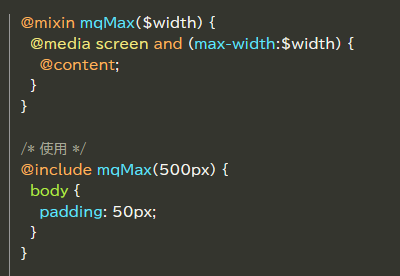
特定のブレイクポイントを準備せず、その場その場で数値を変えて使う用です@mixinmqMax($width){@mediascreenand(max-width:$width){@content;}}/*使用例*/@includemqMax(500px){body{padding:20px;}}/*中だけで書いても可*/body{...@includemqMax(500px){padding:20